for in 문
for in문은 인덱스가 기본출력
* 변수에 키를 저장
for(변수선언 in 객체){
객체의 요소의 개수만큼 반복할 문장; ...
}
let arr = [ '루시', 10, 2.5, true ]
for(let i in arr){
console.log(i, arr[i])
}
// for in문은 인덱스가 기본 출력되고, 값도 출력가능
for of 문
* 변수에 값을 저장
for(변수선언 of 객체){
객체의 요소의 개수만큼 반복할 문장; ...
}
let arr = [ '루시', 10, 2.5, true ]
for (let i of arr){
console.log(i)
}
// for of 문은 값을 출력한다
for Each 문
오직 Array객체에서만 사용
item : 값 index : 인덱스 arr : 현재 배열
배열.forEach(콜백함수(item, index, arr){
배열의 요소의 개수만큼 반복할 문장; ...
});
let arr = [ '루시', 10, 2.5, true ]
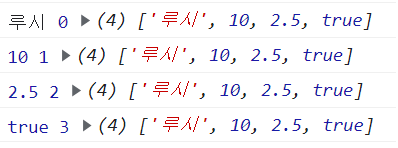
arr.forEach(function(item,idx,arr){
console.log(item,idx,arr)
})
// for Each : array객체에서만 사용
//배열에 있는 요소만큼 함수가 불려진다
// item = 값 , idx = index , arr = 현재배열
결 과
| for in문 => 인덱스 반환 0, 1, 2, 3 | for of문 => 값 반환 | for Each => 값, 인덱스, 배열 반환 |
 |
 |
 |
'개발공부_Blog > JavaScript' 카테고리의 다른 글
| javascript - cm를 여러 단위로 변환 (0) | 2021.12.22 |
|---|---|
| javascript - 함수의 다양한 형태 (0) | 2021.12.22 |
| javascript - 반복문으로 최대최소값 구하기 (0) | 2021.12.22 |
| javascript - for 문(중첩반복문) (0) | 2021.12.22 |
| javascript - inch를 cm단위로 변환하자 (0) | 2021.12.21 |



댓글