허접하지만
하나씩 내 말로 함수를 풀어나간다.
익숙해지면 사용하는 단어도
더 고급스러워지겠찌!!!
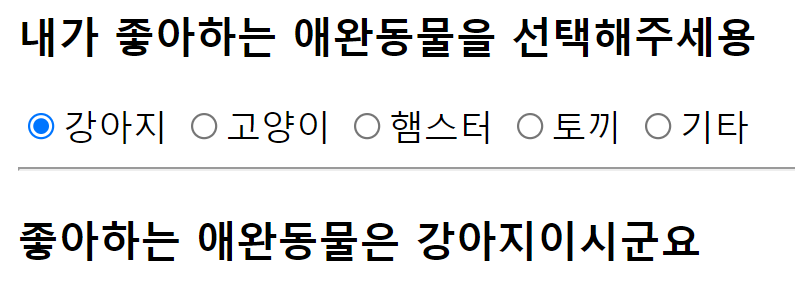
라디오 버튼을사용하여 선택한 값 출력하기
<script>
document.addEventListener('DOMContentLoaded',()=>{
const output = document.querySelector('#output')
const radios = document.querySelectorAll('[name=pet]')
// radio목록을 사용할 것이기 때문에 all을 사용하고
// const에 담긴 radios는 배열로 저장되어 forEach함수를
// 사용해 값을 하나씩 출력한다
radios.forEach((radio) => { // radio버튼 중에 하나가 바뀌게 되면
radio.addEventListener('change', (e)=> { // event발생 -> 현재 checked가 된 값을
const current = e.currentTarget // output에 출력시킨다
if (current.checked){
output.textContent = `좋아하는 애완동물은 ${current.value}이시군요`
}
})
})
})
</script>
<body>
<h3>내가 좋아하는 애완동물을 선택해주세용</h3>
<input type="radio" name="pet" value="강아지"><span>강아지</span>
<input type="radio" name="pet" value="고양이"><span>고양이</span>
<input type="radio" name="pet" value="햄스터"><span>햄스터</span>
<input type="radio" name="pet" value="토끼"><span>토끼</span>
<input type="radio" name="pet" value="기타"><span>기타</span>
<hr>
<h3 id="output"></h3>
</body>

input radio를 사용할 때,
name 속성을 사용하지 않으면 radio버튼이 여러개 클릭되는 상황이 벌어진다!!!!!!!!!!!
심지어 취소도 할 수 없다...... all선택되고 끝 ㅋㅋ// => 다중선택은 checkbox
주의할 것
'개발공부_Blog > JavaScript' 카테고리의 다른 글
| javascript - 함수(윤년구하기 외) (2) | 2021.12.23 |
|---|---|
| javascript - 화살표함수 (0) | 2021.12.23 |
| javascript - cm를 여러 단위로 변환 (0) | 2021.12.22 |
| javascript - 함수의 다양한 형태 (0) | 2021.12.22 |
| javascript - for문의 종류 (for in / for of / for Each ) (0) | 2021.12.22 |



댓글