브라우저 렌더링 동작 과정
브라우저는 사용자가 원하는 정보를 웹에서 페이지를 찾아 보여주고, 하이퍼링크를 통해 사용자를 다른 페이지로 이동할 수 있도록 하는 프로그램이라고 MDN에서는 정의하고 있다.
**브라우저 : 인터넷 접속시 사용하는 Chrome, Safari, Firefox, Internet Explorer 등 웹 : 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 세계적인 정보 공간
브라우저는 유저가 선택한 페이지, 이미지, 비디오 등의 컨텐츠들을 서버로부터 받아와 렌더링 과정을 거쳐 유저에게 보여준다.

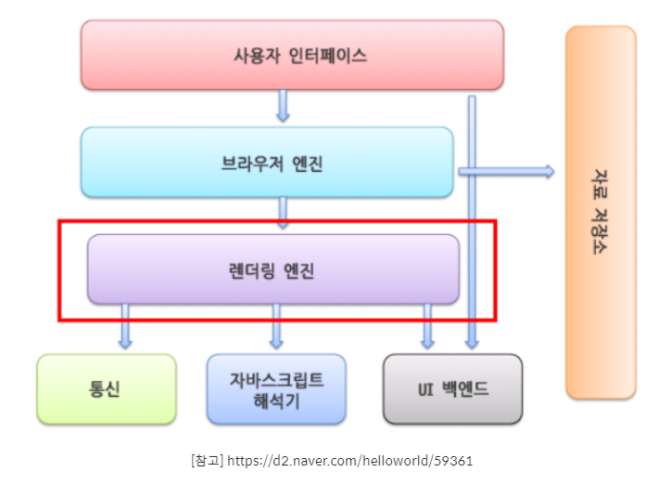
브라우저 렌더링 동작 과정
렌더링의 기본적인 동작 과정은 다음과 같다.
- Parsing : HTML 파일과 CSS 파일을 파싱해서 각각 Tree를 만든다.
- Style : 두 Tree를 결합하여 Rendering Tree를 만든다.
- Layout : Rendering Tree에서 각 노드의 위치와 크기를 계산한다.
- Paint : 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다.
- Composite : 레이어를 합성하여 실제 화면에 나타낸다.

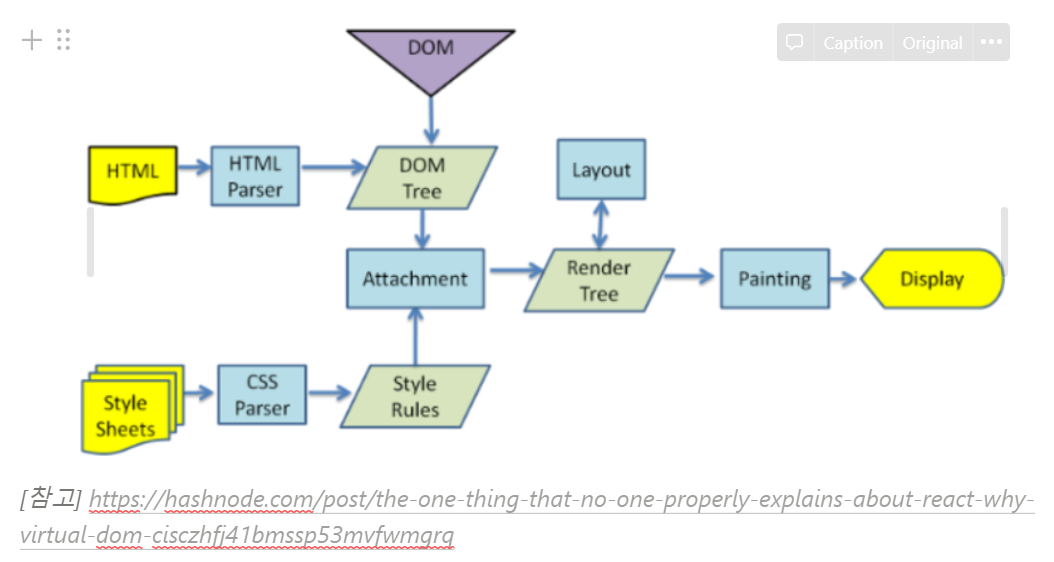
Parsing
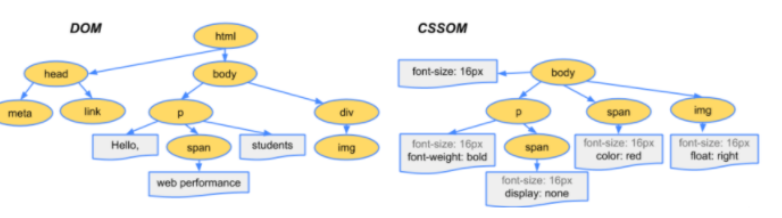
브라우저가 페이지를 렌더링하려면 가장 먼저 받아온 HTML 파일을 해석해야한다. Parsing 단계는 HTML 파일을 해석하여 DOM(Document Object Model) Tree를 구성하는 단계이다. 파싱 중 CSS가 포함되어 있다면 CSSOM(CSS Object Model) Tree 구성 작업도 함께 진행한다.

Style

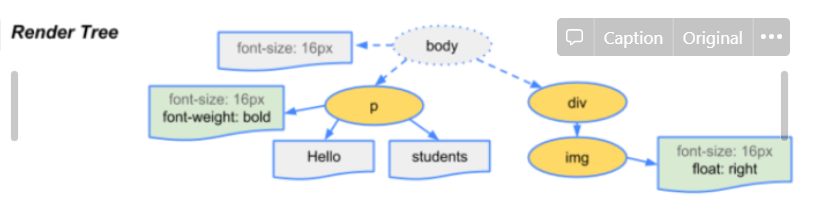
Style 단계에서는 Parsing 단계에서 생성된 DOM Tree와 CSSOM Tree를 매칭시켜서 Render Tree를 구성한다. Render Tree는 실제로 화면에 그려질 Tree이다.
예를 들면 Render Tree를 구성할때 visibility: hidden은 요소가 공간을 차지하고, 보이지만 않기 때문에 Render Tree에 포함이 되지만, display: none 의 경우 Render Tree에서 제외된다.
Layout
Layout 단계에서는 Render Tree를 화면에 어떻게 배치해야 할 것인지 노드의 정확한 위치와 크기를 계산한다.
Paint
Paint 단계에서는 Layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환한다. 이때 픽셀로 변환된 결과는 하나의 레이어가 아니라 여러 개의 레이어로 관리된다.
당연한 말이지만 스타일이 복잡할수록 Paint 시간도 늘어난다. 예를 들어, 단색 배경의 경우 시간과 작업이 적게 필요하지만, 그림자 효과는 시간과 작업이 더 많이 필요하다.
Composite
Composite 단계에서는 Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타낸다. 우리는 화면에서 웹 페이지를 볼 수 있다
브라우저는 사용자가 원하는 정보를 웹에서 페이지를 찾아 보여주고, 하이퍼링크를 통해 사용자를 다른 페이지로 이동할 수 있도록 하는 프로그램이라고 MDN에서는 정의하고 있다.
'개발공부_Blog > React.js' 카테고리의 다른 글
| useReducer, React-hooks(3) (0) | 2022.08.10 |
|---|---|
| useEffect, React-Hooks(2) (0) | 2022.08.10 |
| useState, 가장 기본적인 React-Hooks (0) | 2022.08.10 |
| React Hooks을 사용하는 이유 (0) | 2022.08.10 |
| 프론트엔드 의존성?? 프론트개발에 node.js가 필요한 이유 (0) | 2022.03.16 |

댓글