
프로젝트를 할거야.
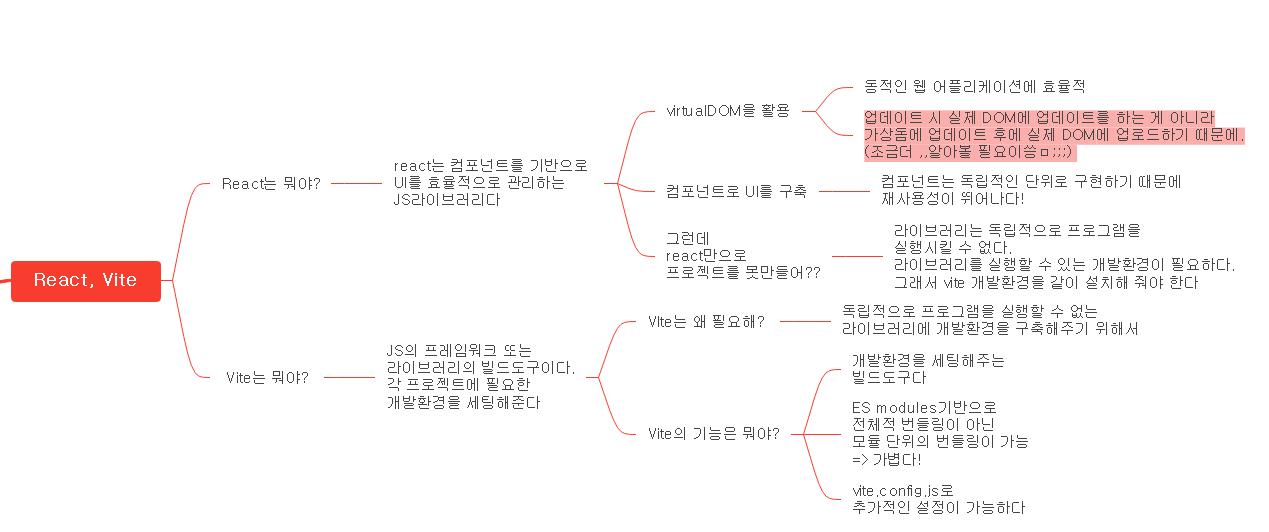
가장 많이들 사용하는 것이 React다. 많이 사용하는 데는 그 이유가 있다. React는 컴포넌트를 기반으로 UI( User Interface ) 를 효율적으로 관리하는 JavaScript 라이브러리다.
React를 너무 간단한게 한 문장으로 표현했지만, 그 안에 내포된 의미는 꽤 많다.
- 컴포넌트를 기반으로 UI를 만든다
- 효율적으로 관리한다.
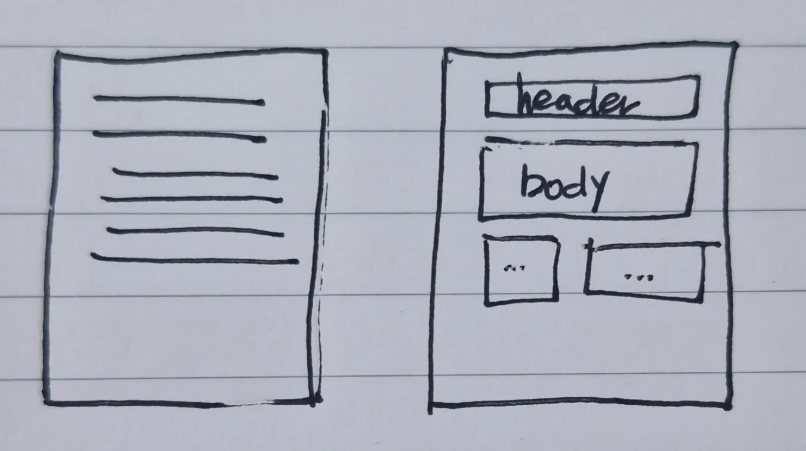
컴포넌트 기반으로 UI를 만든다.
하나의 페이지를 구성할 때, 한 페이지에 들어가는 내용을 처음부터 끝까지 구현한다고 생각해보면…. 정말 너무 보기가 힘들것 같지 않은가@_@….. React는 한 페이지에 들어가는 내용을 블럭을 쌓듯이 컴포넌트로 조립해 만들 수 있다.

이러한 컴포넌트의 장점으로는 독립성과 재사용성을 들 수 있다. 각각의 컴포넌트는 함수로 동작하기 때문에 작은 단위로 쪼갠 컴포넌트는 자신이 맡은 하나의 기능을 수행한다고 보면 된다. 또 어디에서든 import하여 사용할 수 있기 때문에 중복되는 내용은 하나의 컴포넌트로 추상화시켜 여러 곳에서 사용할 수 있다.
효율적으로 관리한다.
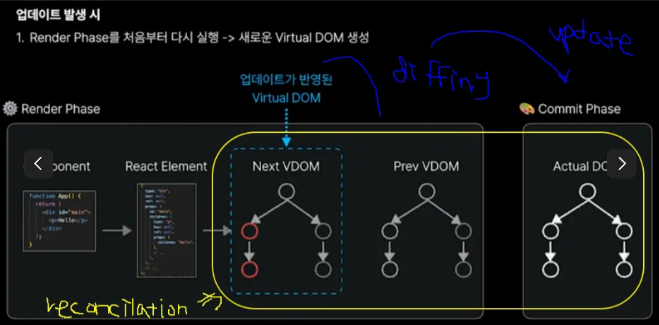
약간 애매한 문장 표현이긴 하지만 React는 렌더링을 할 때 VirtualDOM을 사용한다. VirtualDOM은 React의 모든 부분을 렌더링 시키지 않는다. 이전 VirtualDOM과 비교하여 변한 내용만 ActualDOM에 반영하게 된다. 그렇기 때문에 동적인 기능이 많은 웹 애플리케이션에 효율적으로 렌더링을 할 수 있다는 말이 된다.

리액트 애플리케이션은 어떻게 동작하나?
리액트의 렌더링 프로세스와 동작 원리리액트는 Virtual DOM을 이용해 DOM 업데이트를 효율적으로 처리하는 자바스크립트 라이브러리입니다. 이 글에서는 리액트가 어떻게 페이지를 렌더링하고 상
thdud4479.tistory.com
하지만 React만으로는 프로젝트를 할 수 없어.
React 하나만으로 프로젝트를 하기에는 무리가 있다.
WHy? React는 라이브러리이기 때문이다,
- What is 라이브러리? ( 나무위키 )
리액트는 UI 컴포넌트를 효율적으로 관리하기 위한 라이브러리이기 때문이다.
혼자서 동작하기는 완전한 프로그램이 아닌 특정 부분 기능만 수행되도록 제작된 프로그램
"React가 시작만 하면 되는 거 아니야?" 응 아니야.
React는 UI 컴포넌트를 효율적으로 사용하기 위한 라이브러리이기 때문에,
다음과 같은 이유로 개발 환경이 필요하다:
- JSX 변환: React 컴포넌트는 JSX를 사용하므로 이를 일반 JavaScript로 변환해야 함.
- 최신 문법 지원: ES6+ 문법, async/await 등을 변환해야 브라우저에서 실행 가능.
- CSS 및 이미지 처리: 애플리케이션의 스타일과 정적 리소스를 효율적으로 로드해야 함.
- 배포 준비: 배포 가능한 최적화된 코드를 생성해야 함. </aside>
우리가 프로젝트를 만들 때 자동적으로 되는 것들 ( 빌드, 번들링, 핫 리로딩 등 ) 은 자동으로 되는 게 아니다.
이전 CRA를 사용하여 프로젝트를 시작했을 때 CRA내부에 자동적으로
개발환경이 세팅되어 있었기 때문에 굳이 신경쓰지 않았던 것일 뿐….
23.12월부터 React개발팀은 CRA의 업데이트를 중단하겠다고 선언했다!!!!!
(그 이유는 …. 많은 블로그에 나와 있으니 한번 보시는 것이….)
그래서 React로 프로젝트를 하기 위해서는 다른 빌드 도구를 찾아야 했다.
CRA 업데이트를 중단하면서 그들은 Next.js와 Vite를 사용하라 권장한다.
(번역) ‘Create React App 권장을 Vite로 대체’ PR 대한 Dan Abramov의 답변
(번역) ‘Create React App 권장을 Vite로 대체’ PR 대한 Dan Abramov의 답변
PR 링크: https://github.com/reactjs/reactjs.org/pull/5487
junghan92.medium.com
그래서 Vite를 쓰게 됨
결론적으로, React를 사용해 프로젝트를 하려면
Next.js와 같은 프레임워크나 Vite와 같은 빌드도구가 필요하다.
그래서 뭘 선택할거니.
Next.js와 Vite중에 어떤 걸 사용해서 프로젝트를 해봐야 하나, 또 고민이 생겼다.
개발을 처음 공부하면서는 새로운 것을 배우는 것에 있어서 엄청 부담이 크게 다가왔는데,
이제는 내가 필요한 것을 찾아서 공부하는 게 습관이 되어버린 것 같다. ( 재미있다는 뜻이다. )
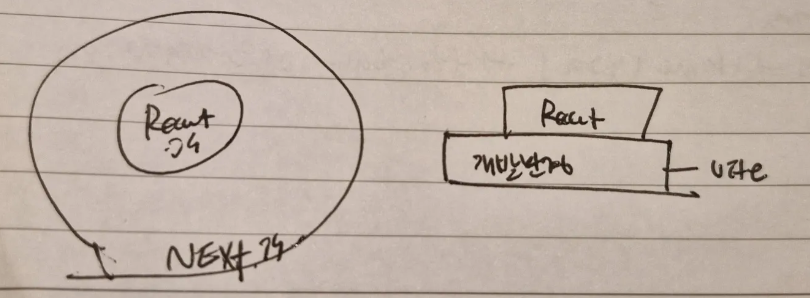
ㅋㅋㅋㅋㅋ내가 느낀 Next.js와 Vite의 느낌을 그림으로 그려보자면 아래와 같다.
Next.js는 프레임 워크이기 때문에 Next.js의 규칙 안에서 react를 사용하는 것이라고 보면 될 것 같고,
Vite는 React를 조금 더 자유롭게 쓸 수 있게 React의 기반을 단단하게 해준다고나 할까.

Next.js와 Vite중에서 이번에는 VIte와 React를 사용해 프로젝트를 하기로 결정했다.
이번에는 토이프로젝트가 아니고, 진짜 서비스를 만들어볼 생각이다.
그래서 PWA로 앱을 다운받을 수 있게 할건데,
React19에 PWA에 Next.js에 …. 한번에 너무 많은 것을 새롭게 배우면
공부에 능률과 흥미가 떨어지기 때문에, 그나마 조금 덜 새로운 React와 Vite를 선택했다.
Vite도 공부하자면 할 게 많겠지만.
간단하게 내가 프로젝트를 하면서 알아야 할 부분에 대해서 적어보고 넘어가려 한다.
Vite를 선택했다.
Vite는 ES modules를 기반으로 한 프론트엔드 빌드도구이자 개발 서버이다.
첫 개념부터가 아주 어렵게 느껴지지만 간단하게 말하자면 ES modules을 기반으로 한다는거!.
( 로컬 서버에서 ) 빌드를 할때, 혹은
프로젝트에서 부분만 업데이트 되어서 새로 빌드를 해야 할 때,
프로젝트 전체를 빌드하는게 아니라, 필요한 모듈만 업데이트해서 빠르다는 것이 큰 장점으로 꼽힌다.
뭐, 그리고 빌드할 때 번들링 도구로 rollup을 사용한다고 했는데.
rollup까지는 모르겠고. rollup이 모듈을 번들링 (묶어서 빌드할 때) 할때 빠르다고….한다ㅎㅎㅎ 헤헷.
Vite
Vite, 프런트엔드 개발의 새로운 기준
ko.vite.dev
결론 📒BOOK-SOME은
React + Vite + PWA 의 프로젝트 조합으로 땅땅땅.
'개발공부_Blog > Project' 카테고리의 다른 글
| React를 사용해서 만든 서비스를 어플로 다운 받을 수 있다고? ( PWA로 프로젝트 하기 ) (0) | 2024.12.11 |
|---|

댓글