python Flask2 - html파일주기
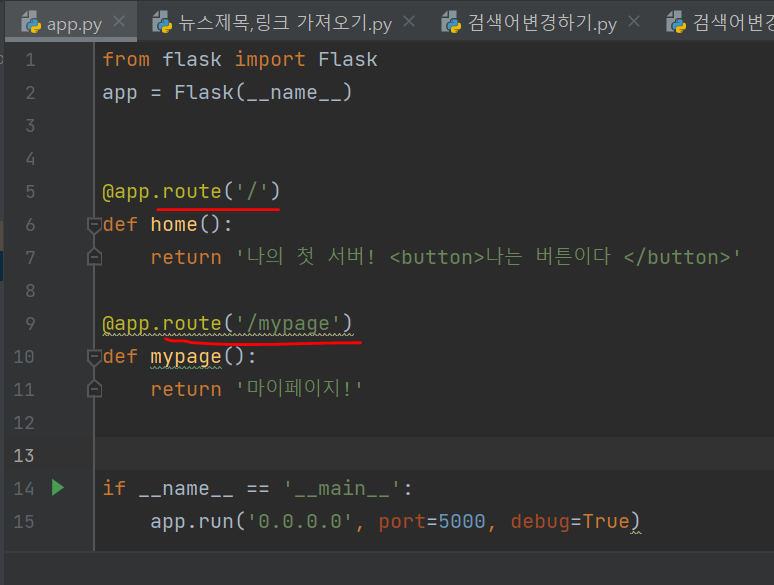
flask 서버에 다양한 html페이지들을 연결하고 싶다!!!
 |
다양한 페이지들을 연결하고자 한다. 이제시작이다.. 하하... |
 |
 |
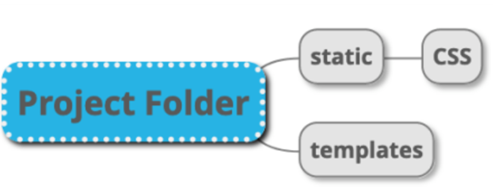
Flask의 폴더 구조
프레임워크를 사용할 때는 정해진 규칙을 따라줘야 한다.

 |
flask는 정해진 폴더구조가 있다 폴더 : static --> css, img파일 폴더 : templates --> html파일 (기본_index.html) 파일 : app.py |
html을 읽기 위해서는 flask import부분에 render_template를 써주고
html을 읽을 @app.route부분에 render_template(‘html’페이지)를 써준다
Flask의 서버 환경에서 CSS, JS 적용하기
Flask의 서버가 돌아가고 있는 환경에서 CSS, JS는 자동으로 적용되지 않는다
url_for를 이용해서 filename을 입력하면, 주소가 자동으로 바인딩된다
# Flask에서 JavaScript 적용
<script src="{{url_for('static', filename='js/main.js')}}"></script>
static폴더 경로 : 폴더 / 파일이름
# Flask에서 CSS적용
<link rel="stylesheet" href="{{url_for('static', filename='css/main.css')}}">
static폴더 경로 : 폴더/파일이름
Flask에 CSS를 적용하기 위해서는 static file에 대해서 알아야 한다. (아직 제대로 모르지만....)
static은 고정된, 정지 상태의 등의 뜻으로 여기서도 같은 뜻으로 봐야 할 지는 모르겠지만
아마 HTML은 렌더링 되면서 내용이 바뀌는 반면에 CSS나 JavaScript는
파일 내용이 바뀌지 않기 때문에 static file이라고 하는 것은 아닐까 예상해본다.
'노트 > 항해99' 카테고리의 다른 글
| 웹개발4 - $.ajax is not a function (0) | 2021.12.01 |
|---|---|
| 웹개발4 - Flask HTML주기 (0) | 2021.12.01 |
| 웹개발4 - python Flask (0) | 2021.12.01 |
| 프레임워크와 라이브러리 (0) | 2021.12.01 |
| 웹개발3 - pymongo (0) | 2021.12.01 |




댓글