문서객체 스타일조작
CSS에서 사용하는 style속성의 이름과 javascript에서 사용하는 style속성 이름이 약간다르다
CSS : backgrund-color , font-size
j s : backgroundColor, fontSize (캐멀케이스 : CamelCase)
style객체는 아래와 같은 방법으로 사용 가능하다
h1.style.background = 'red'
h1.style['backGround']= 'red'
h1.style.[back-ground']= 'red'
예 제
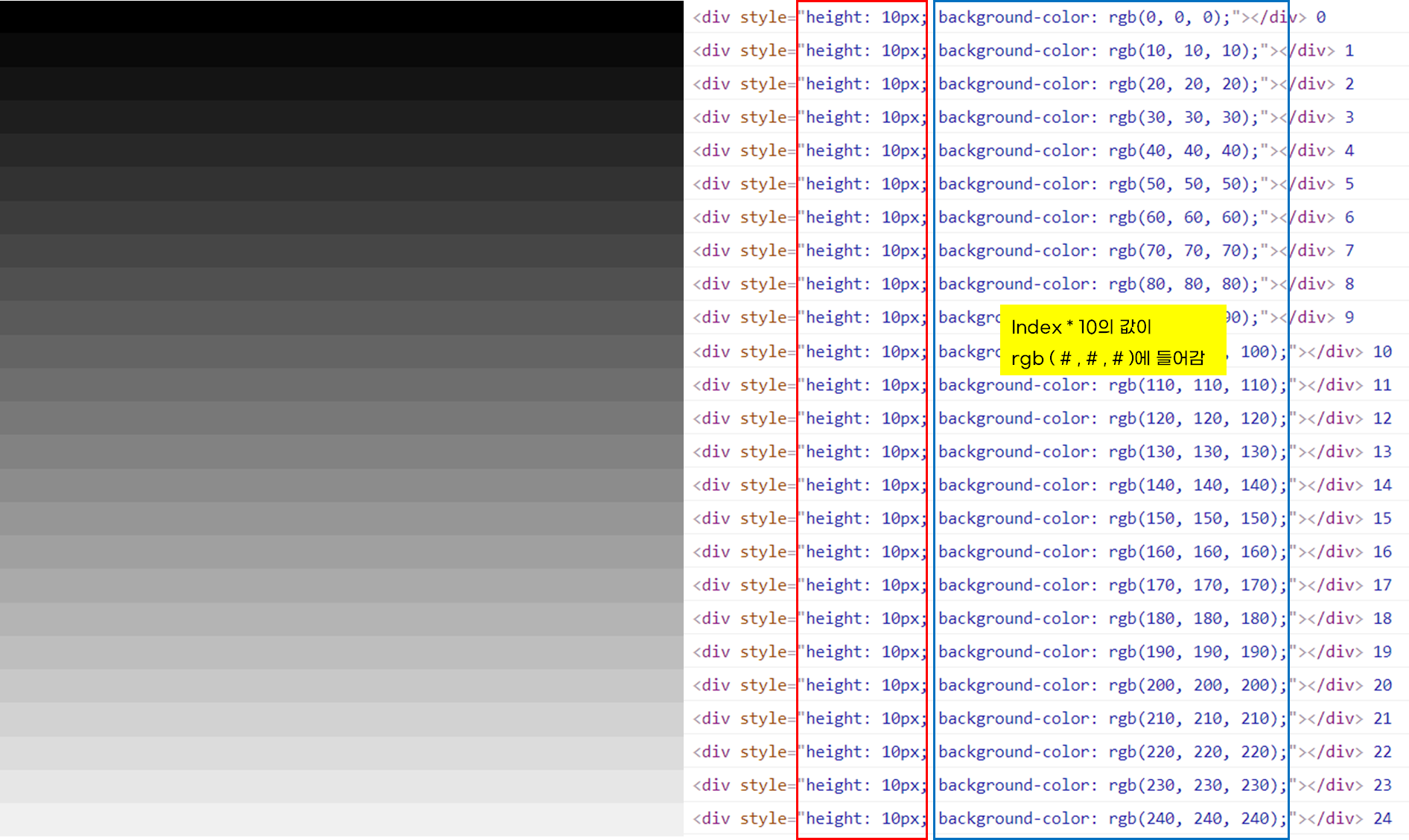
25개의div태그를 사용하여 gradient를 만들어보자!
<script>
document.addEventListener('DOMContentLoaded',()=>{
const divs = document.querySelectorAll('div')
divs.forEach((div, index)=> {
console.log(div,index)
const val = index*10
div.style.height=`10px`
div.style.backgroundColor =`rgba(${val},${val},${val})`
})
})
</script>
<body>
<!-- 25개의 div -->
<div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
</body>
querySelectAll을 사용하여 div를 array로 가져왔고
forEach()를 사용하여
divs의 개수만큼 div의 개수만큼 index를 출력하게된다 [0] ~ [24]
해당 style에 값이 적용되어 아래와 같이 출력
결 과

'개발공부_Blog > JavaScript' 카테고리의 다른 글
| javascript - addEventListener, removeEventListener (0) | 2021.12.19 |
|---|---|
| javascript - createElement / appendChild / removeChild (0) | 2021.12.19 |
| javascript - setAttribute / getAttribute메소드 (0) | 2021.12.19 |
| javascript - .textContent / .innerHTML (0) | 2021.12.19 |
| javascript - querySelector, querySelectorAll (0) | 2021.12.19 |




댓글