이메일 형식확인하기
함수 예제를 확인하는데 .......... 도
많은 함수들의 이해가 필요했ㄷ........ㅏ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
isEmail() 이 뭔데
indexOf() 는 또 뭐고
그래서, input에 keyup이벤트 실행하면
어 변수에 currentTarget.value 넣었네 .... isEmail에 변수 넣었네 함수 실행되겠네 그래
그래서 그 결과가 true면 green / false면 red
대충은 이해갔는데 대충이야..............................................................................하 .............. 하나씩 쪼개보자
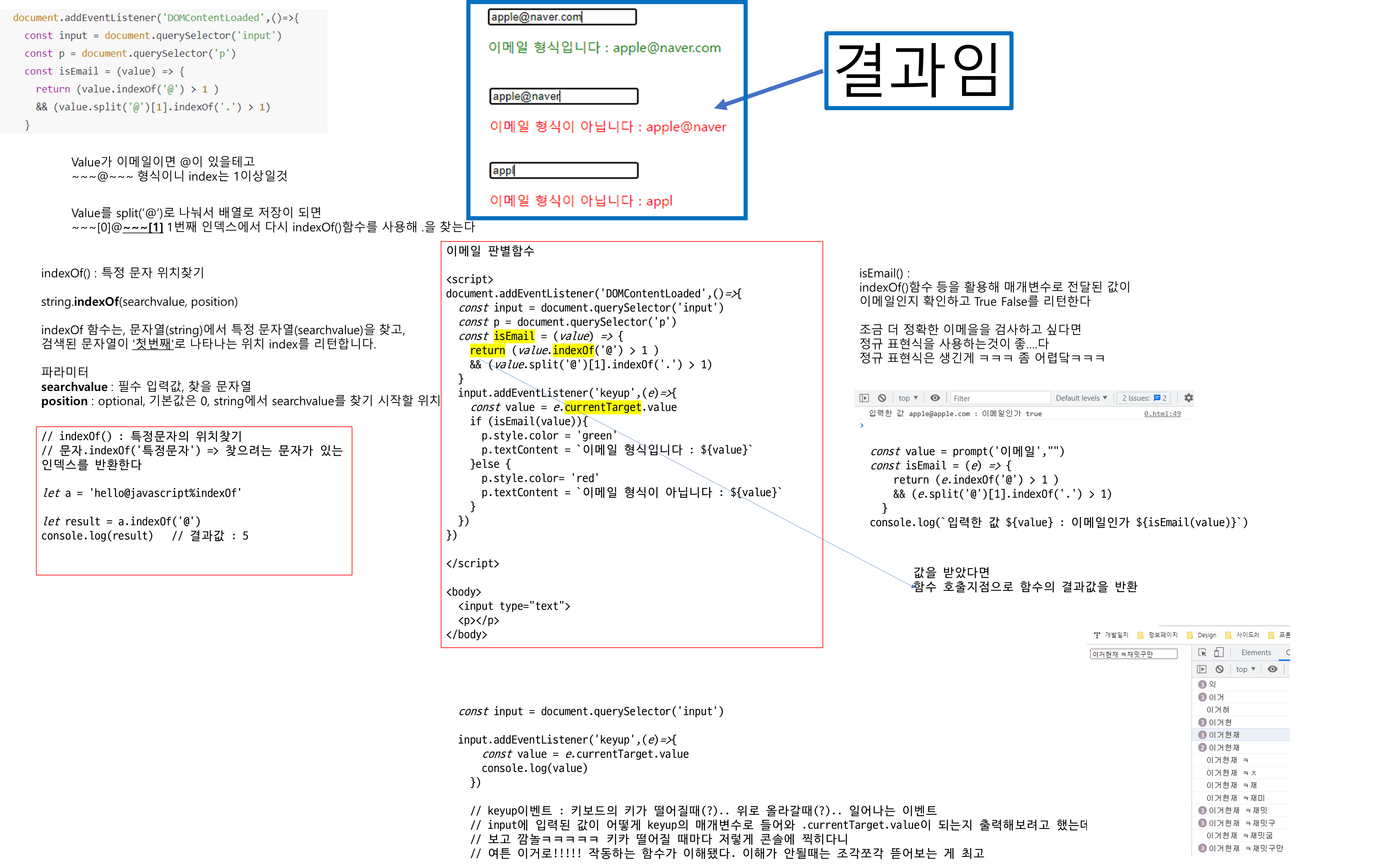
<script>
document.addEventListener('DOMContentLoaded',()=>{
const input = document.querySelector('input')
const p = document.querySelector('p')
const isEmail = (value) => {
return (value.indexOf('@') > 1 )
&& (value.split('@')[1].indexOf('.') > 1)
}
input.addEventListener('keyup',(e)=>{
const value = e.currentTarget.value
if (isEmail(value)){
p.style.color = 'green'
p.textContent = `이메일 형식입니다 : ${value}`
}else {
p.style.color= 'red'
p.textContent = `이메일 형식이 아닙니다 : ${value}`
}
})
})
</script>
<body>
<input type="text">
<p></p>
</body>
조각조각 뜯어보기 함수들 : indexOf()
indexOf() : 특정문자 위치 찾기
string.indexOf(searchvalue, position)
indexOf()함수는
string(문자열)에서 searchvalue(특정문자열)을 찾고
검색된 문자열이 '첫번째'로 나타나는 위치 index를 리턴한다
let a = 'hello@javascript%indexOf'
let result = a.indexOf('@')
console.log(result)
변수 a에 담긴 문자열 중에서 @를 찾으려는 코드이다
result는 결과값으로 5를 출력한다
조각조각 뜯어보기 함수들 : isEmail()
isEmail() : indexOf()함수 등을 활용해 매개변수로 전달된 값이 이메일인지 아닌지 확인하고 True/False를 리턴
조금 더 정확한 이메일을 검사하고 싶다면
정규표현식을 사용하는 것이 좋다!
const value = prompt('이메일',"")
const isEmail = (e) => {
return (e.indexOf('@') > 1 )
&& (e.split('@')[1].indexOf('.') > 1)
}
console.log(`입력한 값 ${value} : 이메일인가 ${isEmail(value)}`)isEmail()와 indexOf() 함수를 활용해 간단하게나마 이메일을 검증하는 식을 만들었다
위의 예제는 isEmial과 indexOf()함수의 개별 작동이 어떻게 되는지 알아보기 위해 따로 실험?해본 식이다 ㅋㅋㅋ
조각조각 뜯어보기 함수들 : keyup event
input.addEventListener('keyup',(e) =>{}) : 키보드의 키가 위로 올라갈때(?).. 일어나는 이벤트
input.addEventListener('keyup',(e)=>{
const value = e.currentTarget.value
console.log(value)
})
 |
input에 입력된 값이 어떻게 keyup의 매개변수로 들어와 .currentTarget.value이 되는지 출력해보려고 했는데 보고 깜놀ㅋㅋㅋㅋㅋ 키카 떨어질 때마다 저렇게 콘솔에 찍히다니 |
♥뜯어보고 난 후의 코드해석♥
const isEmail = (value) => {
return (value.indexOf('@') > 1 )
&& (value.split('@')[1].indexOf('.') > 1)
}
// isEamil함수에 value가 들어오면 value가 이메일인지 판별할거다
// value에 @가 있는지 && @뒤에 .이 있는지 확인한다
// 그리고 그 결과값을 isEmail에 담아서 keyup evet안에 if문의 조건식 결과값 (T/F)으로 들어감
input.addEventListener('keyup',(e)=>{
const value = e.currentTarget.value
if (isEmail(value)){
p.style.color = 'green'
p.textContent = `이메일 형식입니다 : ${value}`
}else {
p.style.color= 'red'
p.textContent = `이메일 형식이 아닙니다 : ${value}`
}
// isEmail값이 True면 p가 green --이하
// false면 p가 red --이하 결과값이 나온다 후
})
오늘도 한 코딩했다
만족스럽구나

다 작성하고 보니 엄청 짧은데, 나 이해못했던거네 ㅋ 헿

'개발공부_Blog > JavaScript' 카테고리의 다른 글
| javascript - for 문(중첩반복문) (0) | 2021.12.22 |
|---|---|
| javascript - inch를 cm단위로 변환하자 (0) | 2021.12.21 |
| javascript - if 태어난 연도 입력받아 띠 출력하기 (0) | 2021.12.21 |
| javascript - 홀수짝수구하기 (0) | 2021.12.21 |
| javascript - if (0) | 2021.12.21 |


댓글