직접 보여주고 싶지만
이제 지쳤다. 한꺼번에 블로그를 올리는 건
너무 힘들다ㅋ
# CSS position
| static 정적 위치 지정방식 |
relative 상대 위치 지정방식 |
fixed 고정 위치 지정방식 |
| absolute 절대 위치 지정방식 |
sticky static + fixed 합쳐진 속성 |
1. 정적 위치 지정방식 static
| { position: static; } | - 기본값 - HTML요소의 위치를 결정하는 기본적인 방식 - top, left, right, bottom값을 사용할 수 없다 - 단순히 웹페이지 흐름에 따라 차례대로 요소들의 위치를 결정하는 방식 |
2. 상대 위치 지정방식 ralative ( 상대값 )
| { position: relative; left: 300px; top: 50px; } |
- 원래 자신이 있던 자리에서 상대위치(left,right,top,bottom)를 정한다 relative는 전체 레이아웃에 영향을 주지 않는다. 실제가 움직이려면 margin을 이용해 움직여야 한다 적용된 요소의 크기는 내용의 크기만큼 자동으로 인지되지 않는다 |
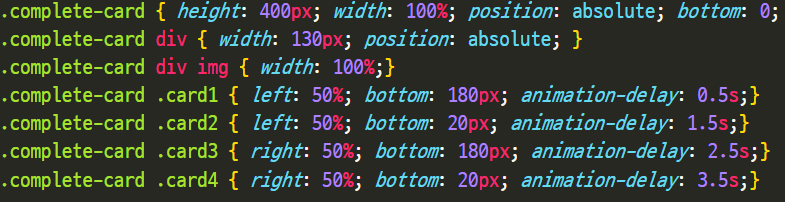
3. 절대 위치 지정방식 absolute
| { position: absolute; right: 10px; top: 10px; } |
- 뷰 포트를 기준으로 위치를 결정하는 방식 - 조상 요소를 기준으로 위치를 결정할 수 있으나, 부모 중에 기준이 없으면 body요소를 기준으로 위치를 결정 적용된 요소의 크기는 내용의 크기만큼 자동으로 인지된다. ( inline 요소도 absolute가 적용되면 크기가 잡힌다 ) |
* 위치가 설정된 조상요소
정적위치 지정방식을 제외한 방식 (relative, fixed, absolute)로 위치가 설정된 조상요소
 |
 |
| absolute style을 지정하면 부모의 position을 기준으로 위치를 잡기 때문에 부모 position의 첫 시작점으로 가 있는다 |
 |
4. 고정 위치 지정방식 fixed
| { position: fixed; right: 10px; top: 10px; } |
- 뷰포트(화면)를 기준으로 위치를 설정하는 방식 - 웹페이지가 스크롤 되어도 고정위치로 지정된 요소는 항상 같은 곳에 위치 |
5. sticky
| : sitcky 속성은 필수적으로 top, bottom, left, right들 중에 하나를 필수적으로 설정해주어야 합니다. sitcky로 설정된 영역은 설정된 위치(예 top: 0px)에 도달하기 전까지는 static 속성처럼 행동하다가 설정된 위치에 다다르면 fixed 속성처럼 행동하는 속성입니다. |
도달 위치 설정이 되어 있는지 확인 : sticky 엘리먼트는 top, bottom, left, right 속성 중 하나는 반드시 필요합니다.
설정 된 위치에서 fixed 속성처럼 동작해야 하는데 기준 위치가 없기 때문에 동작하지 않는 경우가 많습니다
'개발공부_Blog > HTML-CSS' 카테고리의 다른 글
| css - img사이즈조절 (0) | 2021.12.20 |
|---|---|
| HTTP 프로토콜 (0) | 2021.11.29 |
| CSS - display (0) | 2021.11.27 |
| CSS - background (0) | 2021.11.27 |
| CSS - text style (0) | 2021.11.27 |


댓글