html에서 이미지를 넣으려고 할 때....
box사이즈에 맞춰서 넣어야 되는데... 사이즈가 내 마음대로 되지 않을때
그럴때 화가 난다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
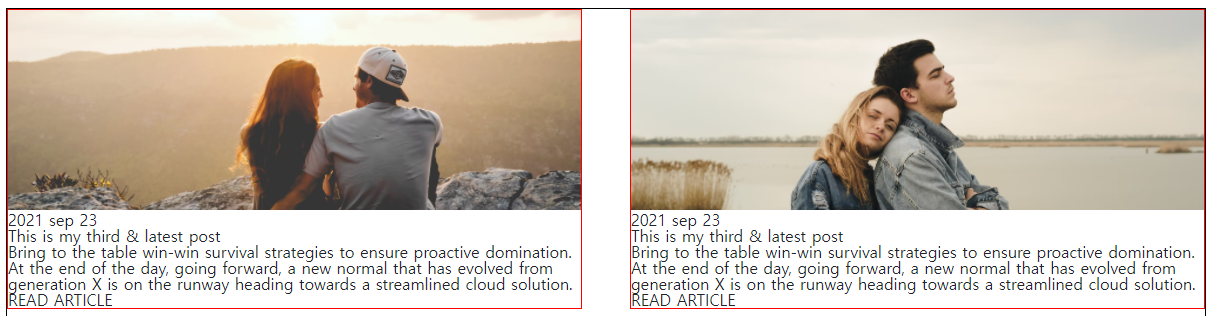
object-fit:cover를 쓰면 가로세로 비율은 유지하면서 컨테이너에 꽉 차도록 설정됩니다.

못생겼어. 용납못한다!!!!!!!!!!!!!!
// img가 box사이즈에 맞추기 위해 예쁘지 않은 모양으로 늘어남
.blog-list img {
width: 100%;
height: 200px;
}
// object-fit을 넣어 cover 비율 맞게 늘어남
.blog-list img {
width: 100%;
height: 200px;
object-fit: cover;
}object-fit:cover를 쓰면 가로세로 비율은 유지하면서 컨테이너에 꽉 차도록 설정됩니다.
background-size : cover와 같은 기능이라고 생각하면 됩니당


'개발공부_Blog > HTML-CSS' 카테고리의 다른 글
| JWT ERROR (0) | 2022.01.16 |
|---|---|
| JWT - JSON Web Token (0) | 2022.01.16 |
| HTTP 프로토콜 (0) | 2021.11.29 |
| CSS - position (0) | 2021.11.27 |
| CSS - display (0) | 2021.11.27 |




댓글