Ajax의 기본 Method를 이용해서 server와 통신을 하면 상당히 복잡하지만
JQuery를 이용하면 간단하게 Server와 Date를 주고받을 수 있다
JQuery와 Ajax를 사용하여 클라이언트와 서버의 비동기 통신시작!
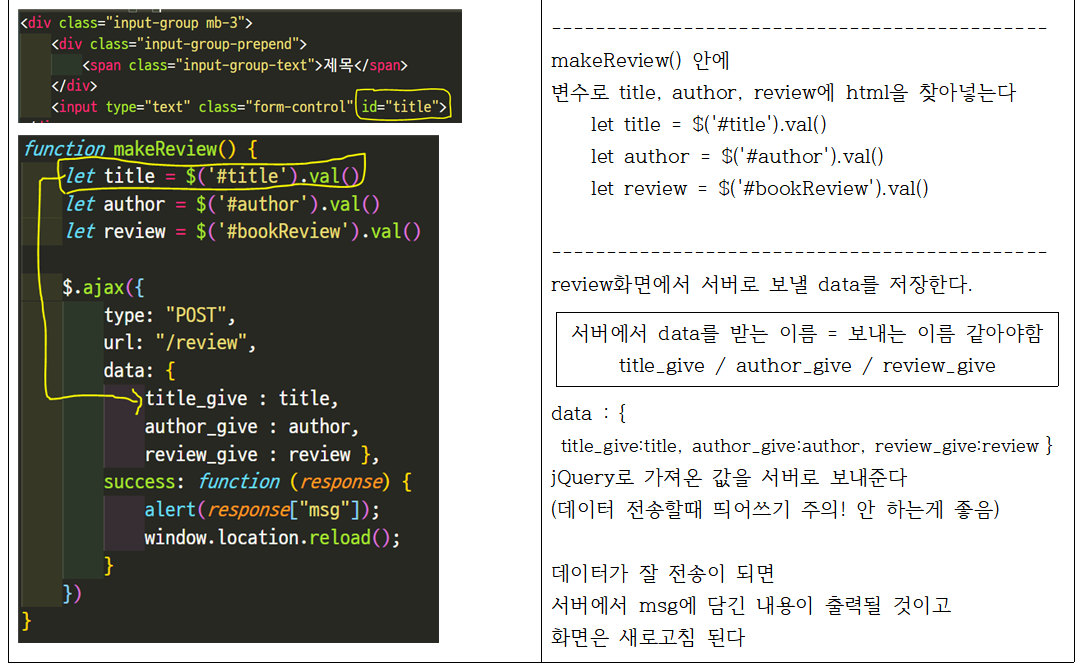
$.ajax({
type: "POST", // type 설정 : get, post
url: "/요청URL주소“, // 서버로 보낼 주소 입력
data: {sample_give:'샘플데이터'}, // 서버로 보낼 데이터
success: function (response) { // 성공적으로 값이 서버로 넘어갔을 때
alert(response["msg"]); 처리하는 코드
window.location.reload();
}
})
서버 - 클라이언트 통신 확인 (POST)
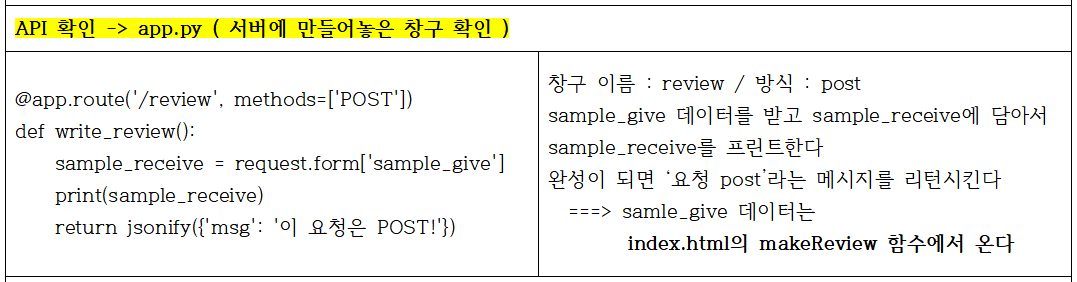
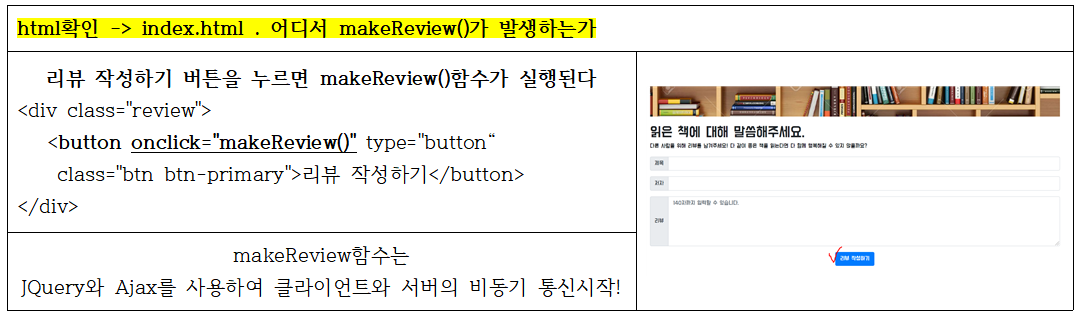
1_ 클라이언트와 서버 확인하기
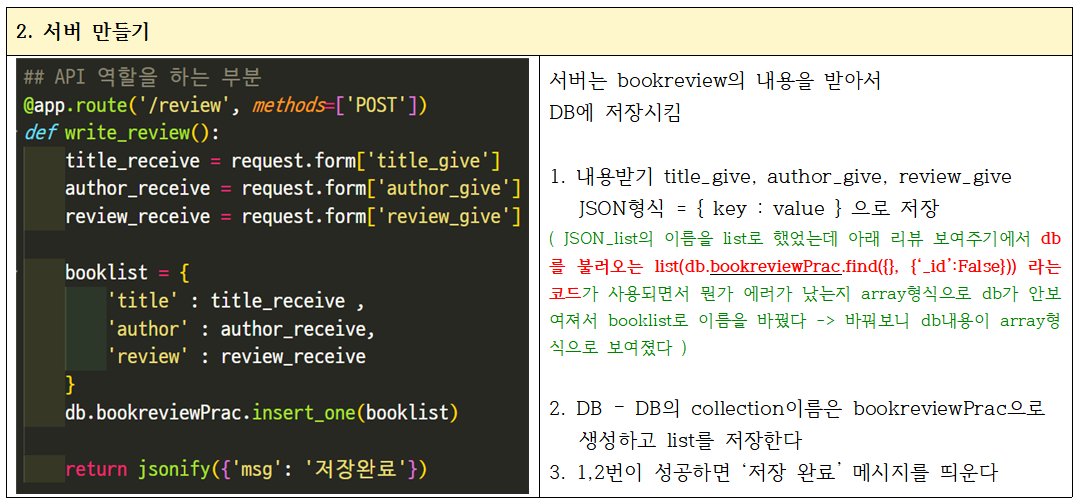
2_ 서버부터 만들기
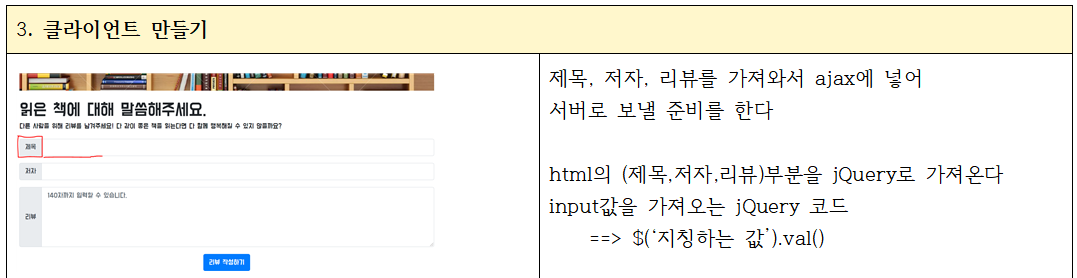
3_ 클라이언트 만들기
4_ 완성 확인하기
1_ 클라이언트와 서버 확인
서버에서 어떤 일이 벌어지는가!

클라이언트는 ajax를 통해 서버에게 데이터를 전달하고 결과를 전달받는다!

리뷰작성하기 button을 클릭하면 ↑Ajax콜이 동작한다

2_ 서버 만들기

3_ 클라이언트 만들기


반복반복반복,..
'노트 > 항해99' 카테고리의 다른 글
| 웹개발4 - 나홀로메모장 - post (0) | 2021.12.02 |
|---|---|
| 웹개발4 - 모두의 책 리뷰(get) (0) | 2021.12.01 |
| 웹개발4 - $.ajax is not a function (0) | 2021.12.01 |
| 웹개발4 - Flask HTML주기 (0) | 2021.12.01 |
| 웹개발4 - python Flask2 - html파일주기 (0) | 2021.12.01 |




댓글