키보드 이벤드
# event
keyup : 키보드에서 키가 떨어질 때 실행된다
# 속성 : 키보드 이벤트를 발생시켰을 때 어떤 키를 눌렀는지와 관련된 속성들
code : 입력한 키를 나타내는 문자열
keycode : 입력한 키를 나타내는 숫자(미리 정해져있음)를 보여줌
altKey , shiftKey, ctrlKey : 각각에 해당하는 키를 눌렀는지 불표현식으로 보여줌
keyup 키보드 이벤드
<script>
document.addEventListener('DOMContentLoaded',()=>{
const textarea = document.querySelector('textarea')
const h1 = document.querySelector('h1')
textarea.addEventListener('keyup',(e) => {
const length = textarea.value.length //textarea에 입력된 값의 길이
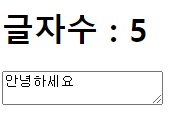
h1.textContent = `글자수 : ${length}`
})
})
</script>
<body>
<h1></h1>
<textarea></textarea>
</body>

textarea.value를 통해 textarea에 쓴 글자를 읽어들이고 length 속성을 사용해 글자 수를 구한다
그리고 textContent로 h1태그에 변수 length값을 출력 해준다!
'개발공부_Blog > JavaScript' 카테고리의 다른 글
| javascript - 홀수짝수구하기 (0) | 2021.12.21 |
|---|---|
| javascript - if (0) | 2021.12.21 |
| javascript - addEventListener, removeEventListener (0) | 2021.12.19 |
| javascript - createElement / appendChild / removeChild (0) | 2021.12.19 |
| javascript - style.backgroundColor = 'red' (0) | 2021.12.19 |


댓글