input < 다양한..기능ㅋㅋ >
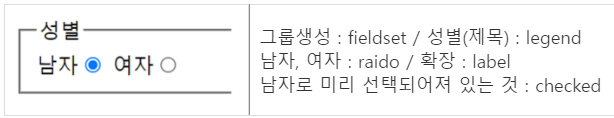
| fieldset 그룹 legend 그룹 제목 |
- 폼 요소를 그룹으로 묶을 때 사용 - fieldset의 제목을 만들 때 사용 |
|
| label 라벨 | 폼 양식에 이름을 붙이는 요소. label 요소와 다른 요소를 연결하면 해당 영역이 넓어짐 (ex) radio에 해당하는 선택 버튼이 작아서 label을 이용해 넓혀줌 <fieldset> <legend>성별</legend> <label>남자<input type="radio" name="gender" value="남자" checked></label> <label>여자<input type="radio" name="gender" value="여자"></label> </fieldset>  |
|
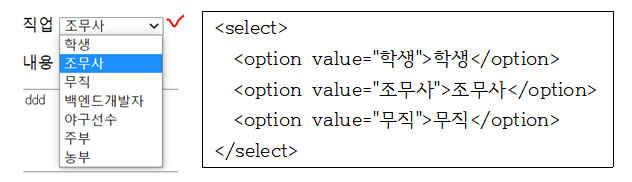
| select 선택상자 |
여러개의 옵션이 드롭다운 리스트로 되어 있으며 그 중에서 단 하나의 옵션만을 입력받을 수 있음. <option> 요소를 통해 선택할 수 있는 아이템을 설정함  <select><option value=" 값 ">내용</option></select> (서버에 전달할 값) / (화면에 보이는 내용) |
|
| textarea 여러줄 글상자 |
여러줄의 텍스트를 입력받는 글상자 <textarea cols="가로 글자수" rows="세로 글자수"></textarea> |
|
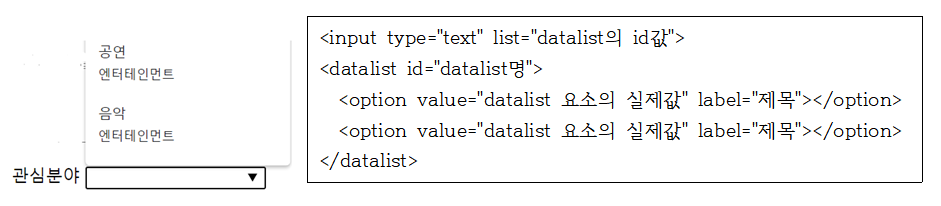
| datalist 데이터 목록 * label없으면 없는채로 나옴ㅋ |
미리 지정된 옵션 목록을 보여줌. 특정 글자를 입력하면 해당하는 지정된 글자를 미리 보여줌  <input type="text" list="interests"> <datalist id="interests"> <option value="공연" label="엔터테인먼트"></option> <option value="음악" label="엔터테인먼트"></option> </datalist> |
|
input < 속성 >
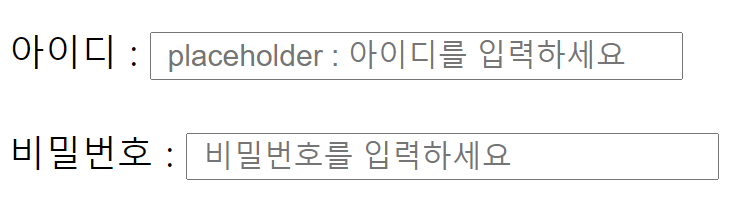
<input type="password" size="30" maxlength="20" placeholder="비밀번호를 입력하세요" required>input type 안에 같이 쓰면 됨 ( 속성 )=“( 해당하는 값 )”
| size | 크기를 설정하는 속성 |
| maxlength | 값의 최대 길이를 설정하는 속성 (글자수 제한) |
| placeholder | 입력 전 특정 데이터를 입력하도록 안내하는 값을 설정 (회색 글씨) |
| checked | 여러개의 라디오 또는 체크박스 중에서 미리 선택하는 옵션을 설정 |
| required | 데이터를 필수로 입력하도록 지정하는 옵션 (전송버튼 눌렀을 때-> 입력하세요 뜸) |
| readonly | 입력필드를 볼 수 있으나 수정할 수 없게 설정 |
| disabled | 입력필드를 사용할 수 없게 설정 |
'개발공부_Blog > HTML-CSS' 카테고리의 다른 글
| CSS - text style (0) | 2021.11.27 |
|---|---|
| CSS - 선택자 (0) | 2021.11.27 |
| HTML - input (0) | 2021.11.27 |
| HTML - image / video파일 넣기 (0) | 2021.11.27 |
| HTML - 구조, 서식/목록태그 (0) | 2021.11.27 |

댓글