1 <input> 입력 상자
HTML에서는 다양한 타입의 input 요소를 사용하여 사용자로부터 입력을 받을 수 있다
| 입력 상자 | text | password | radio | checkbox | file |
| number | range | color | data | time | |
| datetime-local | month | week | url | ||
| tel | search | ||||
| 전송 버튼 | bottom | reset | submit | ||
| 다양한기능 | label | fieldset | legend | select | textarea |
| datalist | |||||
| 속성 | size | maxlength | palceholder | checked | required |
| readonly | disabled |
2 < input type = " " > type 속성
>> input type의 속성들은 <form>태그 안에서 그 역할을 더 정확히 수행할 수 있다
<form>
< input type= "email" >
</form>| text | 문자를 입력받는 글상자 | <input type="text"> |
||
| password | 비밀번호를 입력받는 글상자 | <input type = "password"> |
||
| file | 원하는 파일을 서버로 전송하기 위한 글상자 | <input type="file"></p> |
||
| radio *fieldset_legend 그룹 만들어 사용 *label_선택영역넓힘 |
여러개의 옵션 중에서 단 하나의 옵션만을 입력받을 수 있도록 하는 버튼 <input type = "radio"> * radio는 하나의 그룹을 맺기 위해 name 속성의 값이 동일해야 한다 <label><input type = "radio" name = "gender" value = "남자">남자</label> --> radio 버튼과 '남자'라는 글자를 클릭해도 선택이 됨 <input type = "radio" name = "gender" value = "여자">여자 --> radio 버튼을 정확히 눌러야 선택이 됨 |
|||
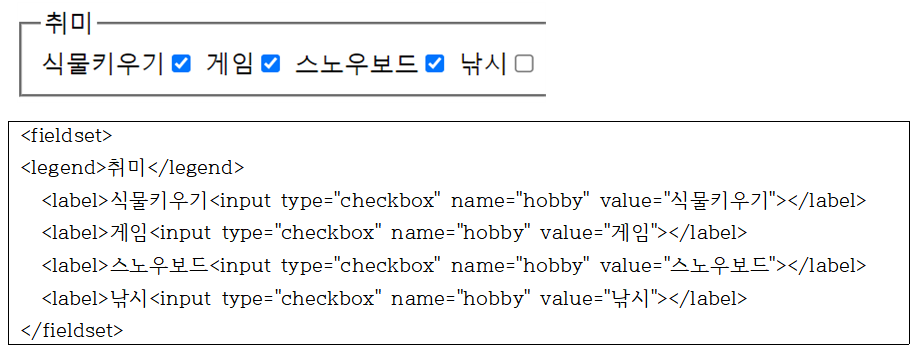
| checkbox *fieldset_legend 그룹 만들어 사용 *label_선택영역넓힘 |
여러개의 옵션 중에서 다수의 옵션을 입력받을 수 있도록 하는 버튼 <input type = "checkbox"> *checkbox 는 그룹을 맺기 위해 name 속성 값이 동일해야 한다  * fieldset : 폼 요소를 그룹으로 묶을 때 사용 * legend : fieldset의 제목을 만들 때 사용 * label : 폼 양식에 이름을 붙이는 요소. label 요소와 다른 요소를 연결하면 해당 영역이 넓어짐 (ex) radio에 해당하는 선택 버튼이 작아서 label을 이용해 넓혀줌 |
|||
| number | 숫자를 입력 _ 숫자 크기 조절하는 상하 버튼 생김 (min-max설정) < input type= "number" min="0" max="10" step="2" > --> step2씩 넘어감 |
|||
| range | 사용자가 일정 범위 안의 값을 입력할 수 있음 – 수평 조절바 생김 < input type= "range" min="1" max="3" value="2" > |
|||
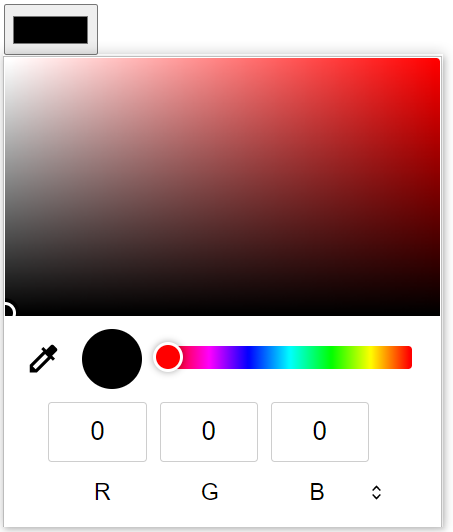
| color | 색상을 선택하기 위한 도구 보여줌 < input type= "color" >  |
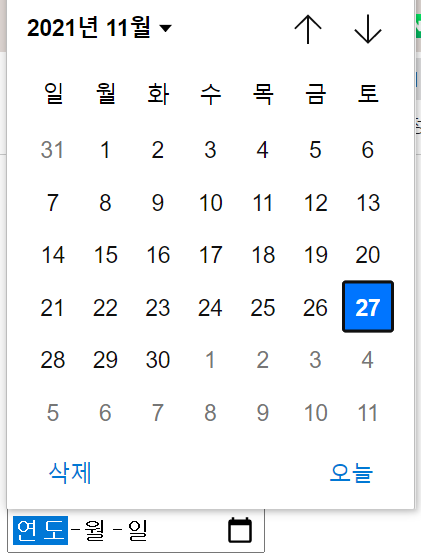
date | 사용자가 날짜를 입력할 수 있도록 캘린더를 보여줌 < input type= "date" >  |
|
| time | 사용자가 시간을 입력할 수 있도록 도구 보여줌 < input type= "time”> |
|||
| datetime-local | 사용자가 날짜와 시간을 선택할 수 있는 캘린더, 시간 도구 보여줌 < input type= “datetime-local” > |
|||
| month | 사용자가 연도와 월을 입력할 수 있도록 캘린더 보여줌 < input type= "month" > |
|||
| week | 사용자가 연도와 몇 번째 주인지 입력할 수 있도록 캘린더 보여줌 < input type= "week" > |
|||
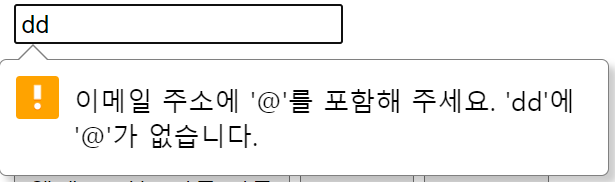
| 이메일 주소가 유효한 주소인지 자동검사 < input type= "email" > --->@이 들어간 주소가 맞는지 확인함  |
||||
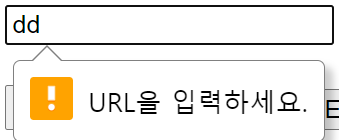
| url | url 주소가 유효한 주소인지 자동검사 < input type= "url" > --->url을 입력하세요 뜸  |
|||
| tel ..흠 | 패턴 속성과 함께 사용 (형식에 맞춰 쓸 수 있도록) pattern =“(010)-\d{3,4}-\d{4}” |
|||
| search | 입력 필드에 검색어를 입력하면 검색어를 바로 삭제할 수 있는 엑스 박스 생김 < input type= "search" >  |
|||
| 전송_1 bottom |
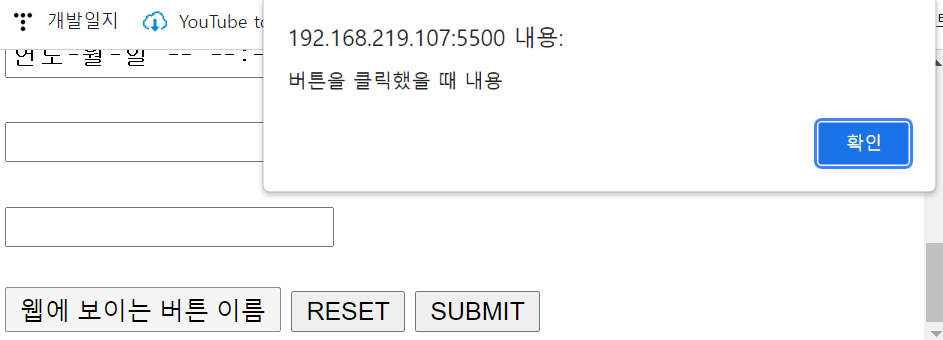
이벤트가 없는 일반 버튼 <input type="button" value="웹에 보이는 버튼 이름" onclick="alert('버튼을 클릭했을 때 내용')">  |
|||
| 전송_2 reset |
입력받은 데이터를 초기화 하는 버튼 <input type="reset" value="RESET"> |
|||
| 전송_3 submit |
입력받은 데이터를 서버에 제출하는 버튼 <input type="submit" value="SUBMIT"> |
|||
'개발공부_Blog > HTML-CSS' 카테고리의 다른 글
| CSS - 선택자 (0) | 2021.11.27 |
|---|---|
| HTML - input 2 (0) | 2021.11.27 |
| HTML - image / video파일 넣기 (0) | 2021.11.27 |
| HTML - 구조, 서식/목록태그 (0) | 2021.11.27 |
| 클라이언트와 서버의 통신 (0) | 2021.11.27 |




댓글