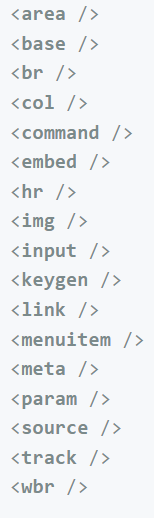
1 <img src = " "> 셀프 클로징 태그
<img src=“” >
이미지는 셀프 클로징태그이다
 |
셀프 클로징태그?
엔딩 슬래시는 선택사항인가
|
2 이미지 넣기
| <img src="이미지가 위치하는 주소 또는 파일경로, 파일명" alt="이미지를 대신할 문자"> |
- src 특성은 필수이며, 포함하고자 하는 이미지로의 경로를 지정합니다. (이미지 소스 URL)
- alt 특성은 이미지의 텍스트 설명이며 필수는 아니지만,
스크린 리더가 alt의 값을 읽어 사용자에게 이미지를 설명하므로, 접근성 차원에서 매우 유용
또한 네트워크 오류 등 이미지를 표시할 수 없는 경우에도 이 속성의 값을 대신 보여줍니다.
| 절대주소 | 고유한 전체 경로 (http://.... https://....) <img src = "http://www.tcpschool.com/sample.jpg" > |
|
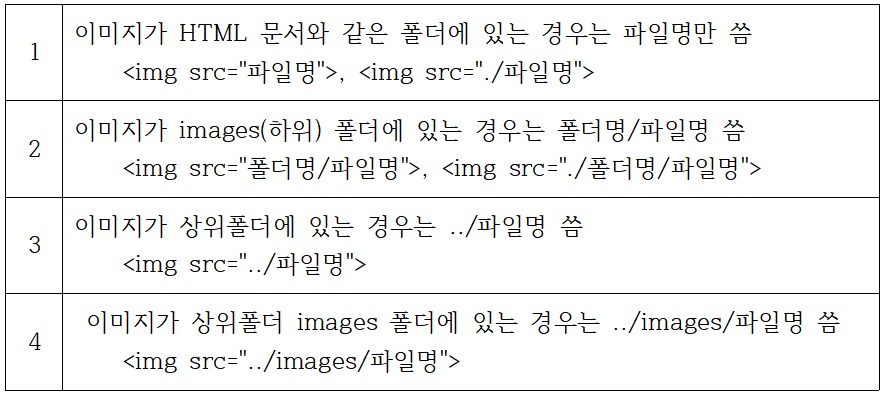
| 상대주소 |  |
|
3 비디오 넣기
<video src="https://milliecdn001.s3.ap-northeast-2.amazonaws.com/common/video/brand/audiobook2.mp4?v1"
autoplay="autoplay" preload="auto" muted="muted" loop="loop" alt="paly-cont" controls ></video>| <video src = "업로드하고자 하는 파일의 경로 (위 코드 : 절대주소)"> </video> | |
| autoplay="autoplay" | 자동재생하기 |
| preload="auto" | 영상이 업로드 되어진 사이트가 로딩될때, 사전에 이 영상을 다운로드 할지 안할지 여부 지정 (none_로딩X / metadata_길이,용량 메타정보만 읽어들임 / auto_영상파일 다운로드) |
| muted="muted" | 비디오의 오디오 출력을 음소거로 설정합니다. |
| loop="loop" | 반복 재생 가능 |
| controls | 동영상을 컨트롤 할 수 있는 패널이 추가된다 |
| width="10px" , height="10px" | 동영상의 사이즈를 지정해 줄 수 있다. px단위만 사용할 수 있다 |
'개발공부_Blog > HTML-CSS' 카테고리의 다른 글
| CSS - 선택자 (0) | 2021.11.27 |
|---|---|
| HTML - input 2 (0) | 2021.11.27 |
| HTML - input (0) | 2021.11.27 |
| HTML - 구조, 서식/목록태그 (0) | 2021.11.27 |
| 클라이언트와 서버의 통신 (0) | 2021.11.27 |

댓글