JQuery
미리 작성된 자바스크립트 코드.
아. 완전 간단해.
뭐든 깊이 들어가면 어렵지만 일단 지금은 간단함.

JQuery를 임포트해야 사용할 수 있다
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
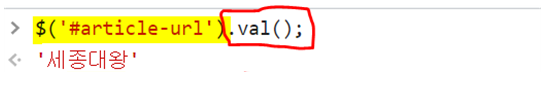
1_ input값 가져오기
 |
콘솔에서 확인해봄 input값을 바로 가져오거나 수정할 수 있다 => $(‘해당ID값’) . val() |
2_ text값 바꾸기
 |
콘솔에서 확인해봄 text를 바꿀 때는 => $(‘해당ID값’) .text를 사용 |
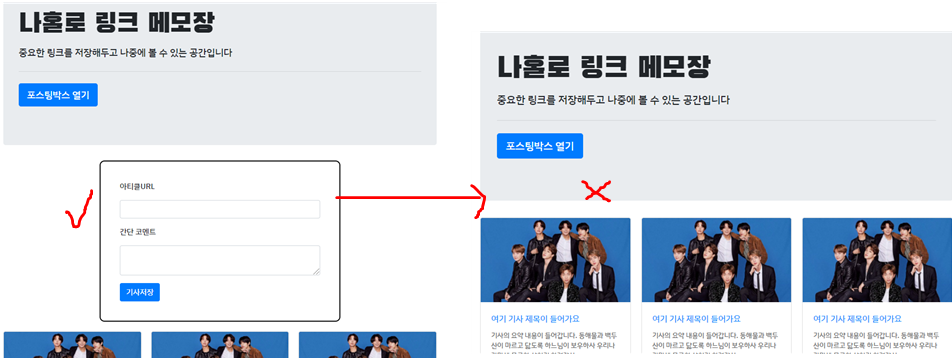
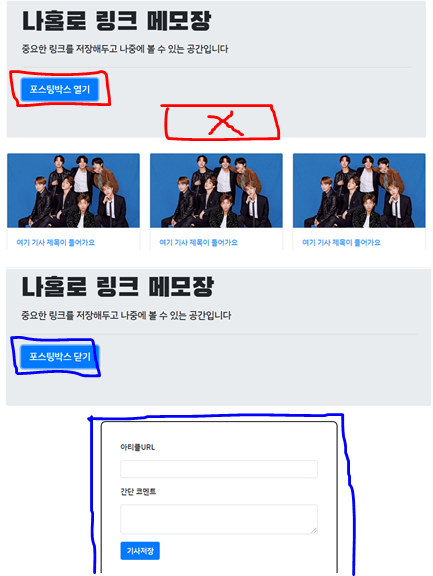
3_ 해당id값 보였다가 사라지기
 |
 |
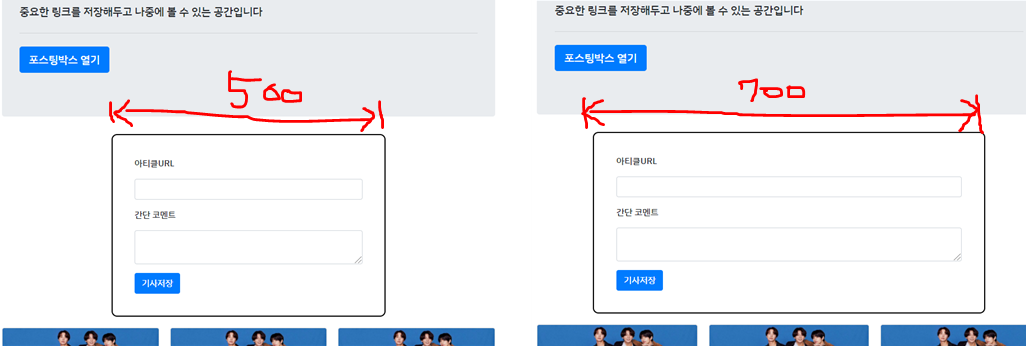
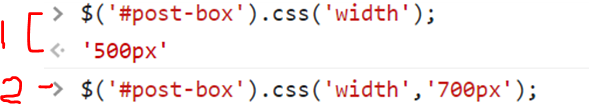
4_ 해당id의 css값 확인하기 , 바꾸기
 |
 1_ css style값을 확인할 수 도 있고 2_ css값을 바꿀 수도 있다 |
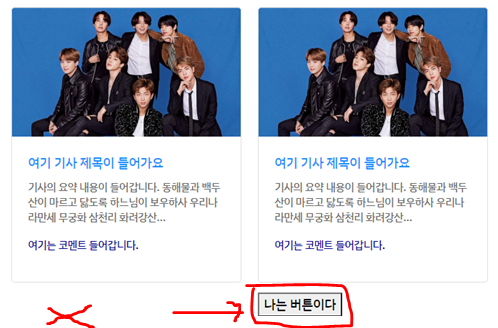
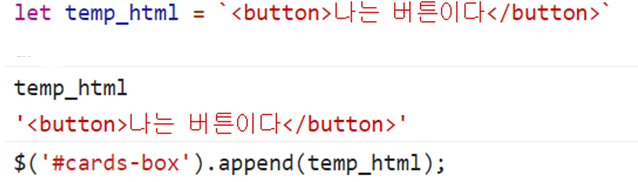
5_ html 코드 붙이기
 |
 temp_html 변수에 `백틱으로 html태그`를 저장하고 $('html추가할부분 id').append(temp_html) 코드를 작성하면 html을 추가할 수 있다 |
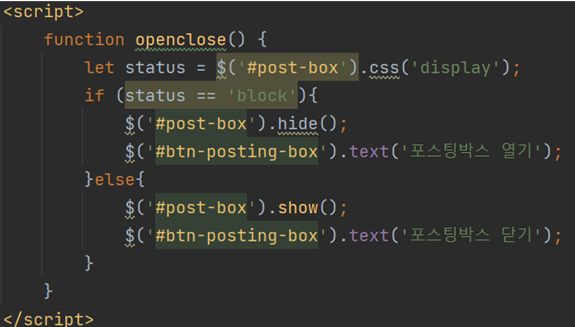
6_ 적용하기
 status의 display style이 block이면, '#post-box'를 hide숨기고 '#btn-posting'의 text를 '포스팅박스 열기'로 바꿔주고 block이 아니면 '#post-box'를 show보여주고 '#btn-posting'의 text를 '포스팅박스 닫기'로 바꿔줘라 |
 |
낯설지만
간단하고 재미있었다.
근데 JQuery는 점점 안쓰는 추세라던데...
배워둬서 나쁠건 없다고 생각하니
기본은 알고있되 너무 의존하지는 말자
'노트 > 항해99' 카테고리의 다른 글
| pyCharm과 VScode 사이에서 (0) | 2021.11.27 |
|---|---|
| 웹개발 2 (1) | 2021.11.26 |
| 웹개발2 - JQuery QUIZ (0) | 2021.11.26 |
| 부트스트랩 신기한 것!!! (1) | 2021.11.26 |
| '한번 해볼까?'의 마법 (0) | 2021.11.25 |



댓글