사용했던 코드를 복붙해서 사용하면 된다고 하지만
어디에 무엇이 쓰이는지 알지 못하면
코드가 있어도 무용지물이다
만들고 만들고 만들어봐야 내가 진짜 할 수 있는게 된다고 생각한다
1번째 QUIZ

<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>function q1() {
let input = $('#input-q1').val() // 1. input-q1의 입력값을 가져온다.
if (input == ""){ // 2. 만약 입력값이 빈칸이면
alert('입력하세요'); // 3. alert('입력하세요!') 띄우기
}else{ // 4.입력값이 빈칸이 아니라면
alert(input) // 4. alert(입력값) 띄우기
}
}
2번째 QUIZ

<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>두 번째 문제를 풀 때는 2가지 함수가 필요했다
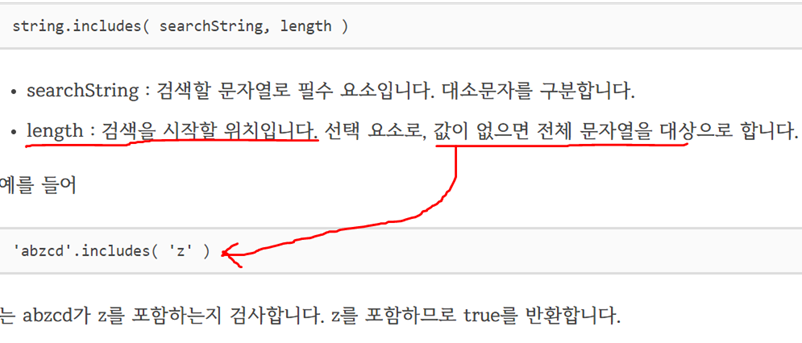
| @을 찾는 것 .includes() : 특정 문자열을 포함하는지 확인 |
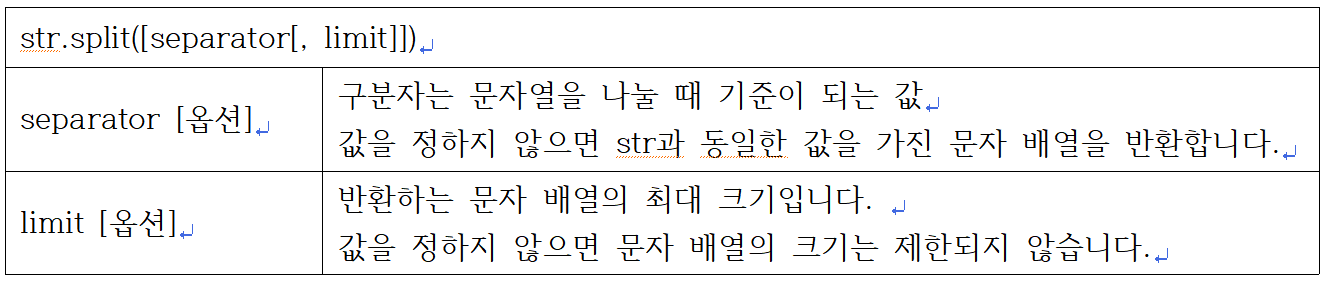
문자 쪼개기 .split() : 문자열을 separator(' ')를 기준으로 쪼갠다 |
 |
 |
|
// function q2() {
// let input2 = $('#input-q2').val()
// console.log(input2.includes('@'))
// if (input2.includes('@')==true ){
// let domain = input2.split('@')[1].split('.')[0]
// alert(domain);
// }else{
// alert('이메일이 아닙니다');
// }
|
function q2() { input값을 불러온다 input값에 @가 포함됐는지 콘솔로 확인 ( includes는 true / false의 결과가 나옴 ) if ( input값에 @이 포함됐다면 = true면 ) @을 기준으로 split하고 , 배열[1]번째를 '.'을 기준으로 split하고 [0]의 값을 domain에 넣는다. 값이 true면 alert로 변수 domain 값 출력 else ( input 값이 false면 ) alert로 이메일이 아닙니다 출력 |
3번째 QUIZ

<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>function q3() {
let input3 = $('#input-q3').val() //태그를 가져온다
let temp_html = `<li>${input3}</li>` //백틱(``)안에 붙일 태그를 만든다
$('#names-q3').append(temp_html) //태그를 붙여넣는다.
}
아.
뒤늦게 정리하려고하니
힘들다. 이것도 공부다!ㅋ
'노트 > 항해99' 카테고리의 다른 글
| pyCharm과 VScode 사이에서 (0) | 2021.11.27 |
|---|---|
| 웹개발 2 (1) | 2021.11.26 |
| 웹개발2 - JQuery (0) | 2021.11.26 |
| 부트스트랩 신기한 것!!! (1) | 2021.11.26 |
| '한번 해볼까?'의 마법 (0) | 2021.11.25 |


댓글