클라이언트와 서버
네트워크로 연결된 컴퓨터는 역할에 따라 클라이언트와 서버로 나눌 수 있다.
웹에서의 클라이언트는 웹 브라우저를 통해 검색하는 사용자를 말하고
웹에서의 서버는 검색 결과를 띄워주고 인터페이스를 제공하는 포털사이트라고 보면 된다.
클라이언트가 웹 페이지에 접근하길 원할 때,
서버는 클라이언트에게 사용자의 웹 브라우저로 보여지기 위한 웹페이지의 사본이 다운로드 된다
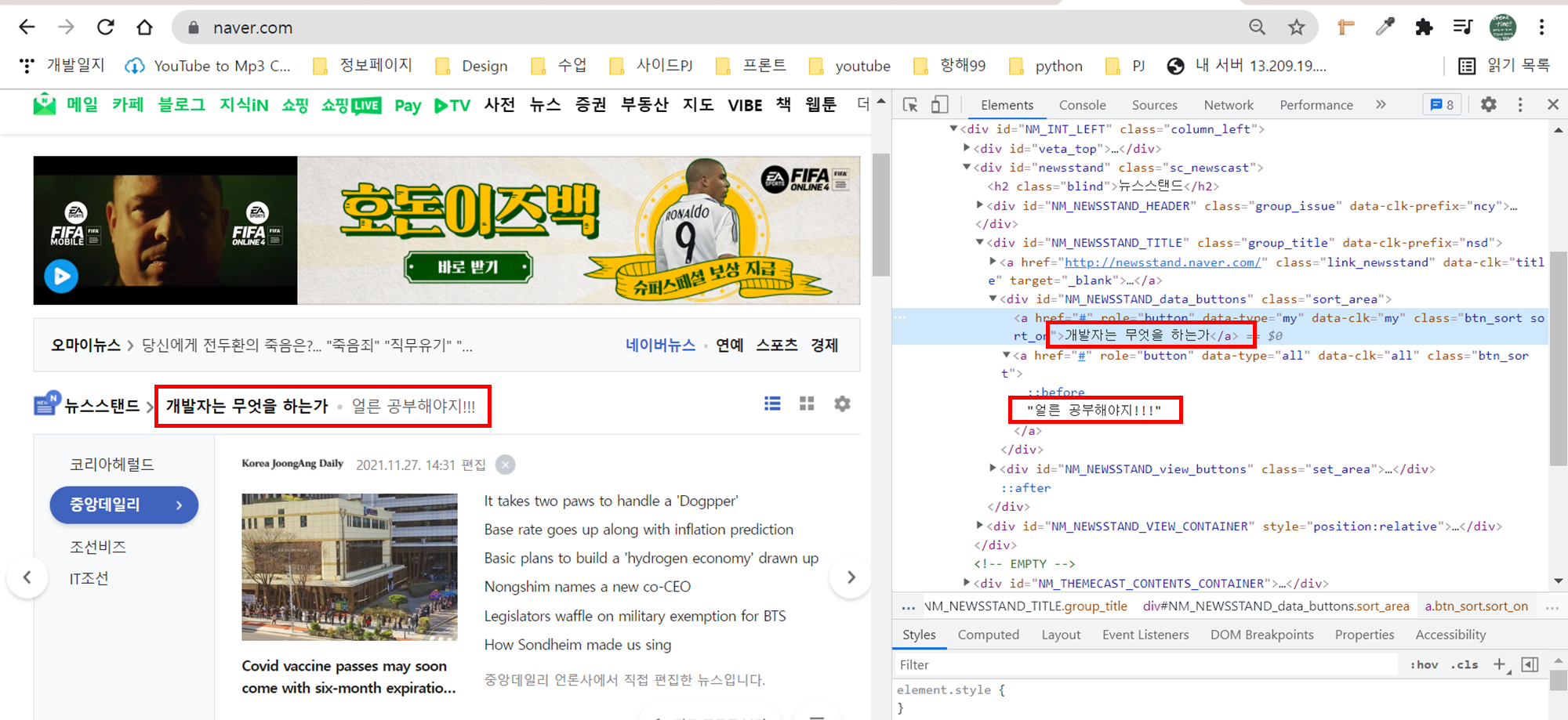
우리가 보는 웹페이지는 모두 서버에서 미리 준비해두었던 것을 "받아서", "그려주는" 것입니다.
즉, 브라우저가 하는 일은
1) 요청을 보내고,
2) 받은 HTML 파일을 그려주는 일 뿐이죠.

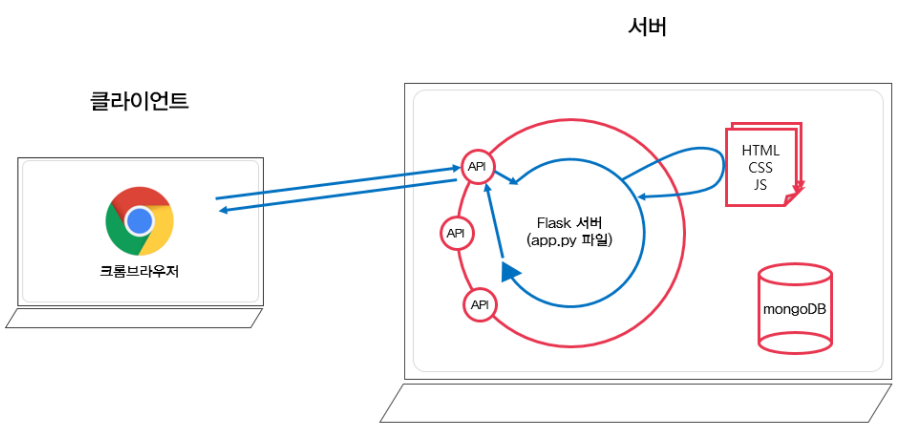
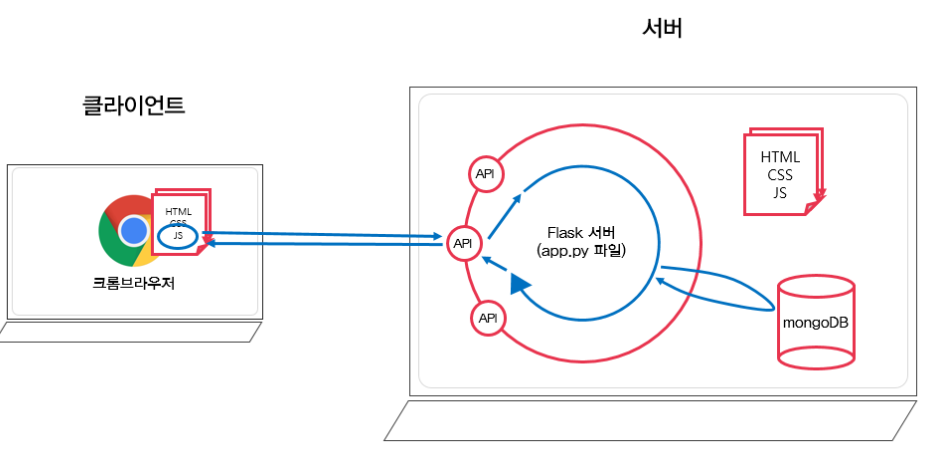
| 웹의 동작 개념 (HTML을 받는 경우) | 웹의 동작 개념 (데이터만 받는 경우) |
 |
 |
웹은 html을 받는 경우도 있지만
Json 형식으로 데이터만 받아와서 새로고침 하는 경우가 더 많다
클라이언트와 서버는 어떻게 통신할까
- HTTP(HyperText Transfer Protocol)
- client 사용자 브라우저 -> server에 request(요청)를 보냄
- server 서버 -> client에 request(요청)에 대한 response(응답)를 웹으로 보냄!
AJAX
HTTP를 이용해 서버에서 데이터를 요청(request)해 받아올 수 있는 방법중 하나!
Ajax는 서버와 클라이언트 간에 정보를 비동기적으로 전달하기 위해 자바스크립트에서 사용하는 라이브러리다.
jquery를 이용하기 때문에 반드시 jquery를 import한 뒤 사용해야 한다.
'비동기적으로 전달'한다는 것의 의미가
페이지를 새로고침하지 않고도 서버에 데이터를 요청한다는 뜻이다
동기적 처리(Synchronous) |
비동기적 처리(asynchronous) |
| 코드가 순서대로 실행이 되는 것. 즉 지금 진행하는 작업이 끝이나면 다음 작업으로 넘어가고 그 작업이 끝이 나면 다음 작업으로 넘어가는 방식 |
순서대로 진행하는 것일 아니라 한번에 여러개가 진행되는 것 비동기적 처리는 주로 api요청, 파일읽기, 암호화, 복호화 등에서 자주 사용된다. |
Get과 Post 방식
Get 방식
- 클라이언트에서 서버로 데이터를 전달할 때, 주소 뒤에 "이름"과 "값"이 결합된 스트링 형태로 전달
- 주소창에 쿼리 스트링이 그대로 보여지기 때문에 보안성이 떨어진다.
- 길이에 제한이 있다.(=전송 데이터의 한계가 있다.)
- Post방식보다 상대적으로 전송 속도가 빠르다.
Post 방식
- 일정 크기 이상의 데이터를 보내야 할 때 사용한다.
- 서버로 보내기 전에 인코딩하고, 전송 후 서버에서는 다시 디코딩 작업을 한다.
- 주소창에 전송하는 데이터의 정보가 노출되지 않아 Get방식에 비해 보안성이 높다.
- 속도가 Get방식보다 느리다.
- 쿼리스트링(문자열) 데이터 뿐만 아니라, 라디오 버튼, 텍스트 박스 같은 객체들의 값도 전송가능.
Get과 Post 차이점
- Get은 주로 웹 브라우저가 웹 서버에 데이터를 요청할 때 사용
- Post는 웹 브라우저가 웹 서버에 데이터를 전달하기 위해 사용.
- Get을 사용하면 웹 브라우저에서 웹 서버로 전달되는 데이터가 인코딩되어 URL에 붙는다.
- Post방식은 전달되는 데이터가 보이지 않는다.
- Get방식은 전달되는 데이터가 255개의 문자를 초과하면 문제가 발생할 수 있다.
- 웹서버에 많은 데이터를 전달하기 위해서는 Post 방식을 사용하는 것이 바람직하다.
기타 HTTP 메서드
ftp의 PUT과 동일하며, 클라이언트는 서버로 HTTP Body에 Data를 전송한다.
클라이언트가 요청 자원에 도달하기 까지 거쳐가는 프록시나 게이트웨이의 중간 경로부터
최종 수진 서버까지의 경로를 알아낼때 사용.
출처: https://goddaehee.tistory.com/169 [갓대희의 작은공간]
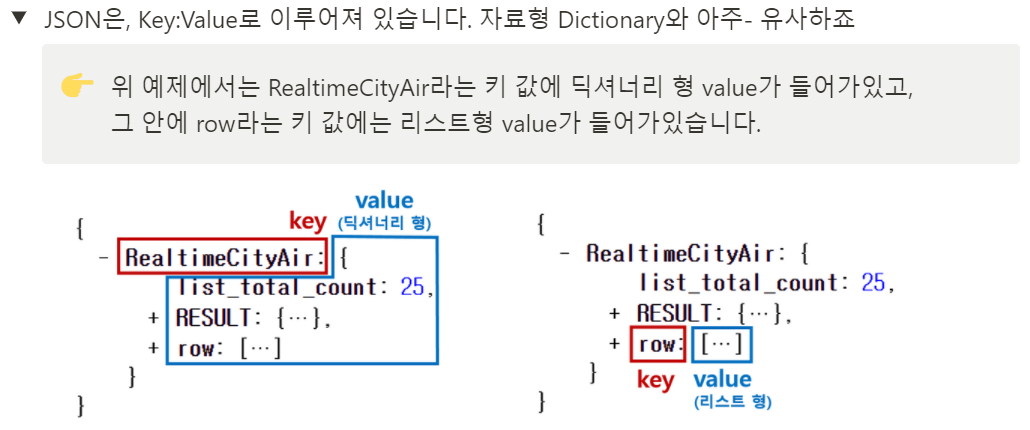
JSON : JavaScript Object NotationPermalink
사용자의 브라우저(클라이언트 사이드)에서 서버로 데이터를 요청 하면,
서버가 응답하여 데이터를 다시 웹으로 보내게 된다.
이렇게 서버와 클라이언트 사이드가 데이터를 교환할 때, JSON이라는 자료 뭉치를 이용한다
 |
 |
- client -> server (string 형식으로 전달)
- server -> client (string 형식으로 전달)
- string으로 받아온 데이터를 다시 Object로 변환하여 브라우저에 표기!
'개발공부_Blog > HTML-CSS' 카테고리의 다른 글
| CSS - 선택자 (0) | 2021.11.27 |
|---|---|
| HTML - input 2 (0) | 2021.11.27 |
| HTML - input (0) | 2021.11.27 |
| HTML - image / video파일 넣기 (0) | 2021.11.27 |
| HTML - 구조, 서식/목록태그 (0) | 2021.11.27 |

댓글